Hello, dear readers! My name is Lisa Sparks, and I'm excited to invite you into the exciting world of web development and design through the pages of my blog.
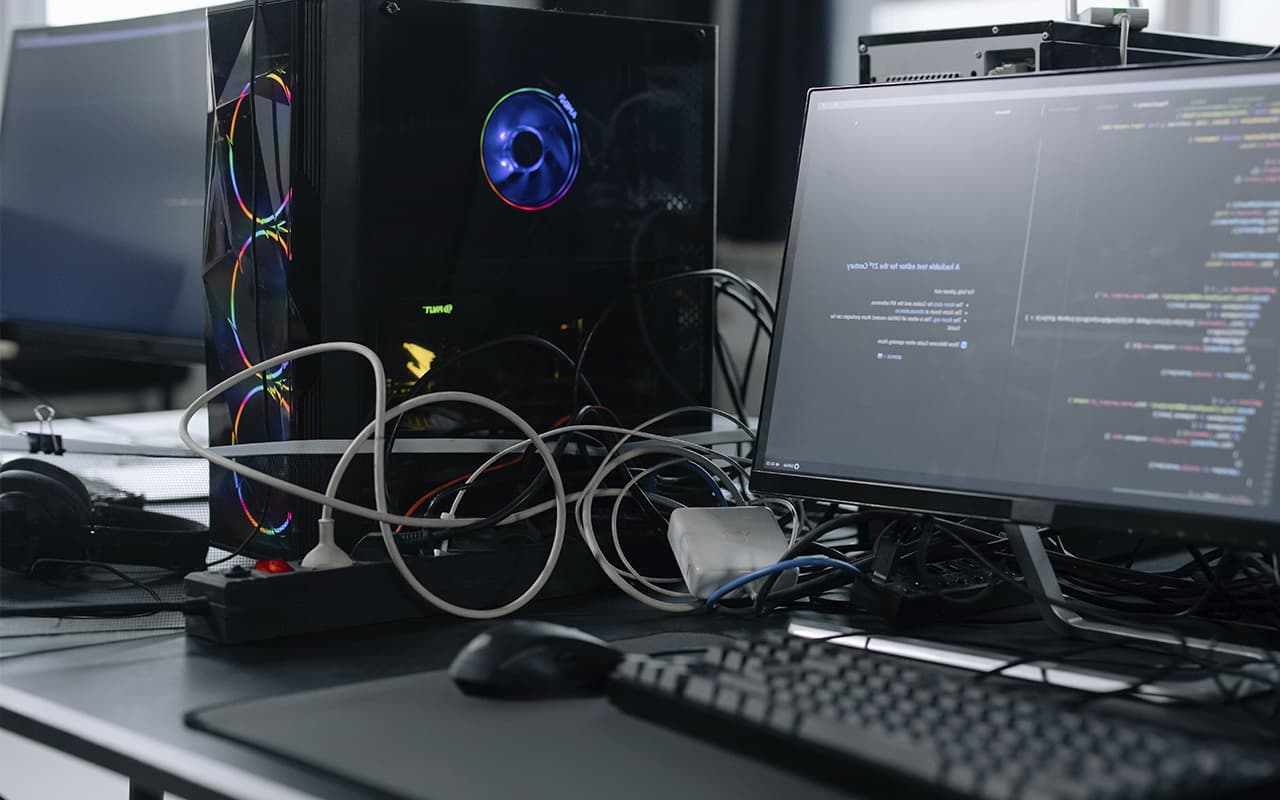
Stages of website creation
Partnerships Proud To Be a Part Of

Expand your offerings and scale your business with white-label web design services by GetDevDone. We offer expert web development and design services for growing agencies.

Reviving Legacy, Igniting Progress: Innowise Group, your trusted partner for cutting-edge legacy modernization services, bringing your business into the future.

Scrape-It.Cloud is a powerful and easy-to-use web scraping API that helps you collect data from any website. Scrape data from thousands of websites per second without getting blocked or worrying about rate limits or anti-bot detection.

Forbytes is a custom software development company and a global provider of innovative technical solutions for large and small businesses in Europe and the US. At the core of our expertise are .NET, NodeJS, PHP, and other programming languages. We also work with a range of business domains: from fintech, edtech, e-commerce to artificial intelligence, business intelligence, and many others.

You will learn the fundamentals of financial accounting and managerial accounting in this SAP FICO Course, both of which are critical to making sound business judgments.

Our business specializes in offering Real Estate Commission Advance services, ensuring quick and efficient access to funds for real estate agents based on their upcoming commission earnings.

InternetDesign.sg is the best web design agency in Singapore. Their expertise lies in pairing UX design with data driven methodology to deliver the best performance in the field of web design in Singapore.
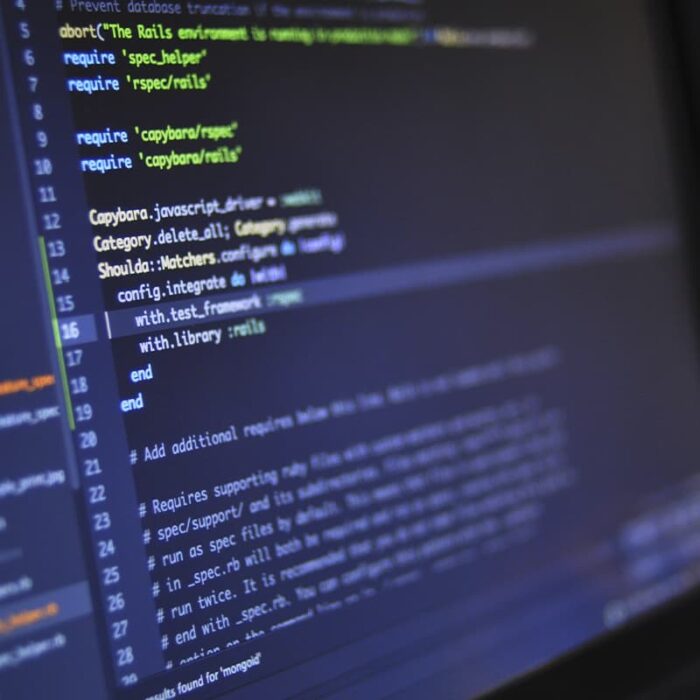
Programming languages in web development
What is JavaScript?
What is C++ used for?
Python
What is PHP
About WEB design
Safeguarding the Digital Frontier: The Evolution and Impact of Fraud Detection Software
The digital age has ushered in not only advancements in technology and connectivity but also a significant increase in the […]
Enhancing UX/UI Design with Google Integrations
The intersection of User Experience (UX) and User Interface (UI) design plays a pivotal role in crafting exceptional websites. This […]
Principles of graphic design
A good doctor prescribes medicines whose effects he knows for sure. In the same way, a designer must be guided by principles he understands.
What is UX/UI design – difference from web design
The faster the digital industry grows, the more in demand the profession of UI/UX designer becomes. But what does this abbreviation really mean and what is its difference from Web-design?
Main trends in web design
On the quality of design depends on the success of the entire site. Therefore, it is very important to follow the trend, to understand what tools have become fashionable in the field of site-building
Significance of visual context in web design
Visual context has to do with presenting content in a way that better communicates the main idea of the site.
How to use Figma
In Figma you can create website prototypes, vector illustrations, buttons, strips and other interface elements.
How to make a cool website layout
Website design is not always about successful color combinations and creative solutions. The site must fulfill its main function – to attract users and customers, as well as contain useful information for them.